iPadの性能も上がり、今までMACでデザインを作っていた人も、ipadに乗り換えている人も多いのでは無いでしょうか?
私もその一人です。
iPadと相性の良いAFFINITY Designerを使ってテキスト文字を装飾する方法を紹介します。
初期画面の右側一番下に『?』アイコンがありますので、チョット押して見て下さい。
各アイコンの名称が表示されます。
AFFINTY Designer テキスト文字を装飾する方法
最初に文字を入力する方法からいきましょう。
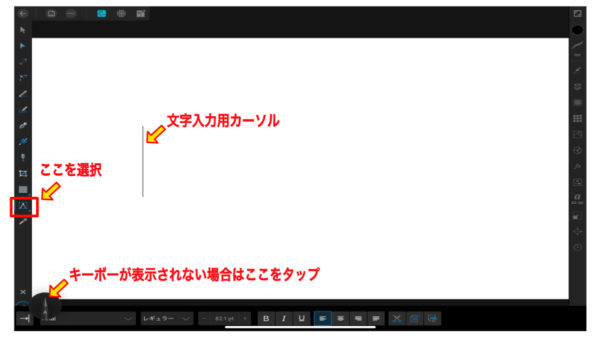
文字を入力するには、左側メニューバーの下から2つ目のアーティスティックテキストツール『A』のアイコンを選びます。

アーティスティックテキストツールを使って文字を入力する方法
画面左側の下から2つ目のアーティスティックテキストツールを選び、文字を入力したいところにペンをタッチすると、キーボードが現れます。
キーボードから文字を入力し、入力する事が出来ます。
文字のサイズを変更
サイズの変更方法はいくつかあります。

①文字を入力したい場所にペンを置き、持ち上げずにそのまま少しスライドします。
文字サイズのイメージが表示されますので適当な所でペンを離します。
その後、キーボードから文字を入力すると、簡単に好みのサイズに入力出来ますよ。
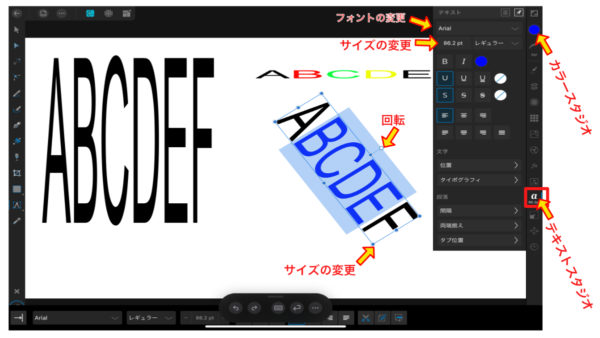
②アーティスティックテキストツールを選ぶと画面下に、テキスト用メニューバーが表示されます。ここからサイズ変更が出来ます。
(〇〇ptと表示されている所ですよ)
③文字の入力が終わった後に、画面左側の一番上にある移動ツール(矢印)を選び、入力した文字を選びます。
そうすると、入力したテキストの周りに◯の付いた四角い枠が表示されます。
その四角の一部をペンで好きな方向に移動すると、サイズや角度の調整が出来ます。
④画面右側のテキストスタジオをタッチするとテキストメニューが表示されます。
テキストの詳細な編集をするには、ここでやった方が綺麗に出来ます。
ここでは、フォントやザイズ・位置・間隔など細かい調整が出来るようになっています。
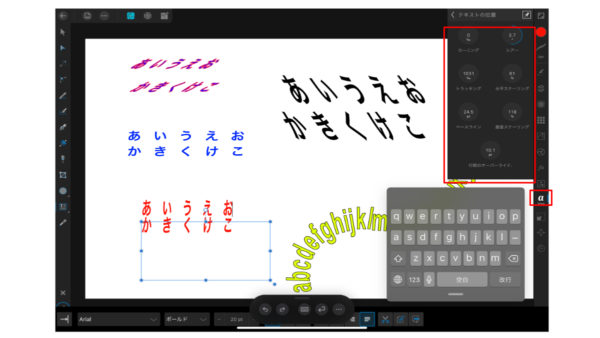
画面右側のテキストスタジオを選択→『位置』をタップするとこの様なメニューが表示されます。

カーニング:文字と文字の行間を調整
シアー:文字の角度の調整
トラッキング:文章全体の行間調整
水平スケーリング:文字の横幅サイズ調整
ベースライン:文字の高さサイズ調整
垂直スケーリング:文字の縦幅調整
行間のオーバーライド:文章の行間を調整
中々言葉で表現するのが難しいですね。
実際に触って使って見て下さい。感覚で覚えた方が早いでしょう。
いろんな編集はここで出来ますよ。
文字色の変更
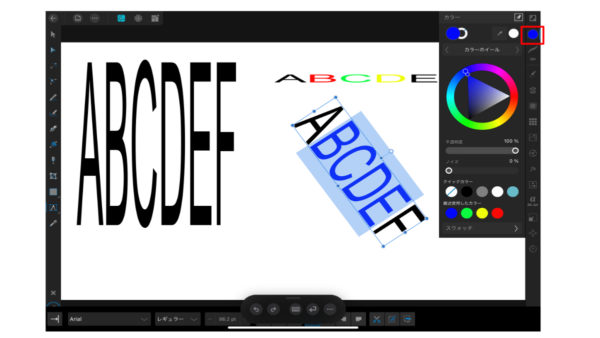
文字の色変更は、画面の右にあるカラースタジオを使って変更します。

画面左側の移動ツール(矢印)になっている事を確認してね。
色を変えたい部分を選択し、カラーホイールで色を選択する事で簡単に色を変更する事が出来ます。
文字を部分的に色を変更するには、移動ツールで変更したい部分のみ選択してカラーホイールで好きな色に変更出来ます。
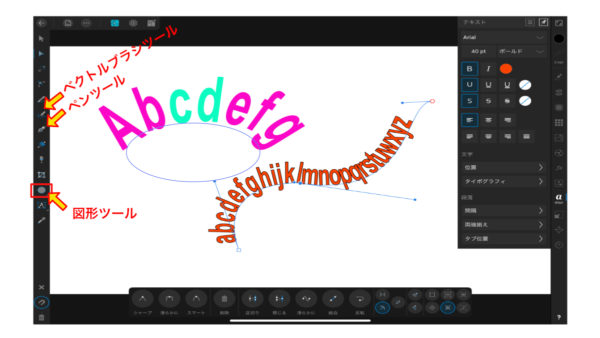
文字列を好きな曲線に配置
画面左側の下から3つ目の長方形ツールを選択し、好きな図形を描きます。
この時、カラースタジオの塗り潰しは非表示にし、輪郭線のみを選びます。

アーテステックテキストツールを選択し、図形の輪郭上の任意の線上にペンでタップし、キーボードから文字を入力すると、図形の輪郭に沿って文字が入力されます。
また、ベクトルブラシツールやペンツールで描いた曲線上に沿って文字を入力する事も出来ます。
入力した文字の最初と最後に▷マークが表示されます。
移動ツールを選択し、▷マークを移動させる事で曲線上のスタート地点を調整できます。
テキスト文字をパス化して、一文字づつ変形修正する
テキスト文字は、フォントで文字が作られていますので、一文字の形を変える事が出来ないのですが、AFFINITY Designerでは、テキスト文字をパス化して一文字づつ自由に変形させることが出来ます。

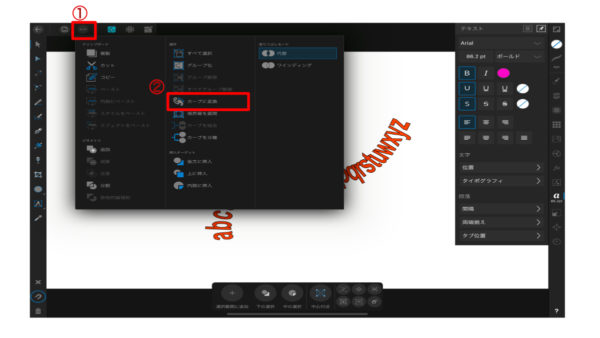
移動ツールを選択し、パス化したいテキストを選びます。
画面の上部、左から2つ目の編集モード『…』を選択します。
3つの枠が表示されますね。
その真ん中の『操作』からカーブに変換を選びます。
すると、フォントで出来ていたテキスト文字が、パス化されます。
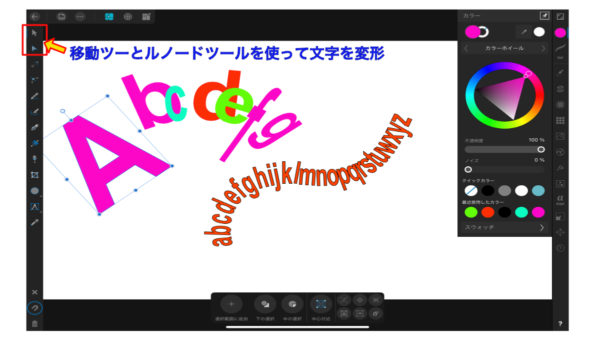
パス化された文字は、移動ツールやノードツールを使って自由に変形する事が可能になります。
あとは、あなたのイメージ通りに変形すれば、素敵なデザイン文字が完成します。

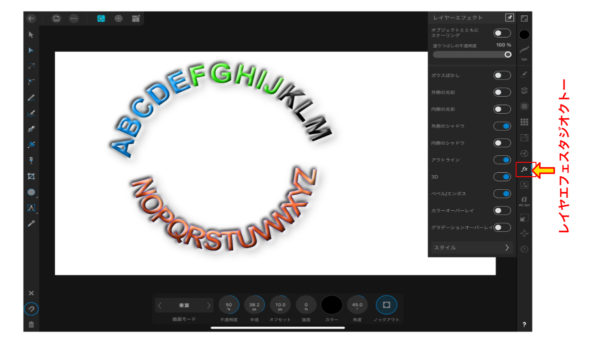
その他の装飾
レーヤーエフェクトスタジオを使用する事で、文字装飾が簡単に出来ます。
右側にあるスイッチをオンにして、左の文字をタップすると画面下にそのメニューが表示されます。
操作はわかりやすいので、色々試して学習して見て下さいね。

AFFINITY Designer テキスト文字を装飾する方法まとめ
文字で説明するの大変ですね。いかがだったでしょうか?
少しは、理解できたでしょうか?
この様な説明は、やはり動画が良いかな!
未だIllustratorのiPad版がリリースされていないので、AFFNITY Designerを使っています。
むしろ、AFFINITY Designerの方が良いのではないかと思っています。
私がAFFINITY Designerを使い始めた頃は、メニューが多すぎて半分あきらめかけていましたが、少しづつAFFINITY Designerの素晴らしさが分かって来ました。
皆さんも色々トライして見て下さいね。



コメント