今回は、作画や写真・文字を実際に描く(画面)スペースの部分を作る所を説明したいと思います。
Affinity Designerを立ち上げて一番最初に行う作業ですね。
この画面をAffinity Designerでは、ドキュメント作成と読んでいます。
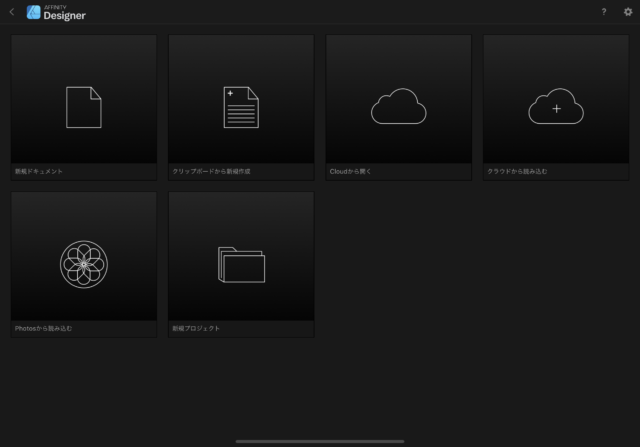
アフィニティーデザイナーのアプリを開くと

初期画面はこんなイメージになっていると思います。
Affinity designer 新規ドキュメントの作成方法
新規ドキュメントを作るには、右上の+ボタンをクリックします。
(左上の所に + ? ⚙ のアイコンが有ると思います)
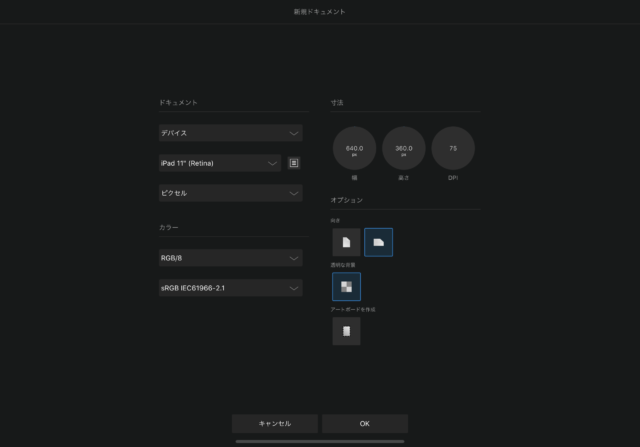
すると、上の写真の様な画面になると思います。
この画面からできる事は
・クリップボードから新規作成
・テンプレートから新規
・Cloudから開く
・クラウドから読み込む
・Potosから読み込む
・新規プロジェクト
この7種類から選択する事が出来ます。
ここでは、新規ドキュメントの作成を開きます。
ドキュメントの設定・カラーの設定・寸法設定・オプションの設定が出てきます。

この設定方法を簡単に説明していきます。
新規ドキメントを作る
ここで言うドキメントとは、用紙の様なものですね。
デバイス・カラー・寸法・Pt/DPI・用紙の向き(縦/横)・用紙の色の設定などを行います。
変更方法は、『ファイル』→『ドキメント設定』 ここで変更出来ます。
▷ドキメント
プリント(プレスレディ)、Web、デバイス、プリセットの選択です。
*どのモードに合わせてドキメントを作成するかを選択します。
私は、デバイスを選び、使用しているiPad(11インチ)で作業を行なっています。
先ずは、深く考えなくても大丈夫です。
とりあえずデバイスを選び、適当なものを選びましょう。
▷サイズの設定
作業スペースの縦と横の長さを決める設定になります。
長さの単位をどれにするかを選びます。
ピクセル、ポイント、インチ、フィート、ヤード、ミリメートル、センチメートル、メーター
見られない単位がありますので、チョット解説しますね。
1 インチ ≒ 25.4mm
1フィート ≒ 304.8 mm
1ヤード ≒ 914.4 mm
1 ミリメートル = 1 mm
1センチメートル = 10 mm
1メーター = 1000 mm
こんな感じです。自分が使いやすい単位で選んでみましょう。
*ピクセルだけチョットややこしいけど、覚えるしか無いね。
理屈は後回しで取り合えづ覚えよう。
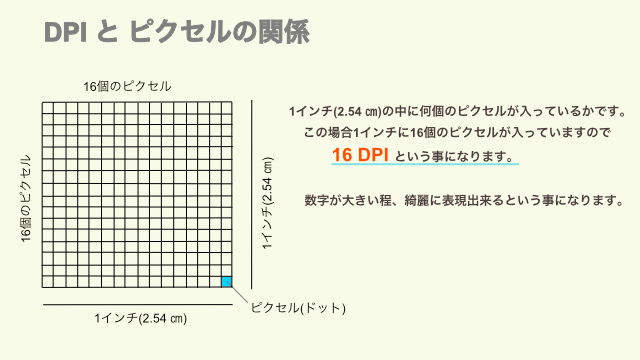
Dpiとは、ドット パー インチの事で解像度を表す単位ですね。
1インチ(2.54㎝)の長さの中に、ドット(ピクセル)をいくつ表現するかです。
30(DPI)ならば、2.54㎝の長さに30個のドット(ピクセル)が入っている事になります。
100(DPI)ならば、2.54㎝の長さに100個のドット(ピクセル)
同じ長さの中にドット(ピクセル)が多い方が綺麗に表現する事が出来ます。
その分、データ量も大きくなってしまいますので、適当な値にする必要があります。
もう少し分かりやすくすると、Dpiとピクセルの考え方は

どうでしょうか?少しは、分かり易くなったでしょうか?
▷カラー
RGB/8、RGB/16、グレー/8、グレー/16、CMYK/8、LAB/16
AdobeRGB(1998)、Apple RGB、Color Match RGB、sRGB IEC61966ー 2.1
どのカラーを使用するかを選択します。
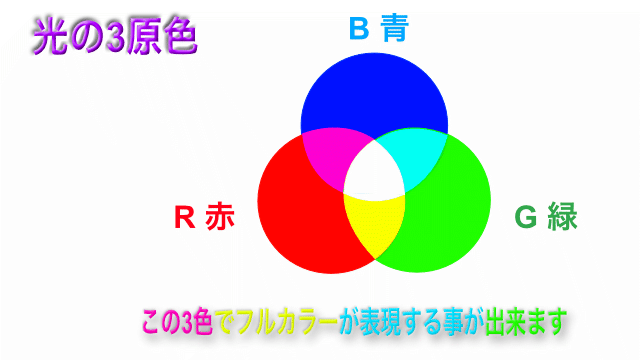
RGBは、Red (赤). Green (緑). Blue (青)の頭文字ですね。
光の3原色がR・G・Bです。
この3つの光を合わせる事で無数の色を表現する事ができるのですね。

後ろの数字は、表現色数を表しています。
例えば、
16は、16Bit=65,536色 (ハイカラー)
24は、24Bit=1766万色 (フルカラー)
グレーは、白黒のことです。(後ろの数字は、白と黒で階調(濃淡)を表しています)
CMYK/8、LAB/16 、AdobeRGB(1998)、Apple RGB、Color Match RGB、sRGB IEC61966ー 2.1
基本的な考え方はどれも同じですが、各社のこだわりが有り、表現方法が違って来ます。
こだわらなければ、
RGB/8、RGB/16、グレー/8、グレー/16 このどれかで良さそうです。
また、web上では72DPIがデータ量も重く無く最適と言われています。
参考にして下さい。
▷寸法の設定
寸法は、作成したファイルをどう使うかで寸法を決めて良いと思います。
例えば、紙に印刷する場合は、
A4ならば、210 X 297 mm
A3ならば、297 X 420 mm
Web用であれば、見られるパソコンやスマホの画素数に合わせるのが一般的です。
仮に、1024 X 768 pixに合わせ、どの様に表現されるか調整が必要です。
私の場合は、サムネール:幅 640 pix , 高さ 360 pix 75 dpi で作っています。
アイキャッチ画像:幅 1200 pix , 高さ675 pix , 解像度 75dpi 〜 100dpi
ここは、画像を見ながらの調整を行なって下さい。
▷オプションの設定
・向きの設定
縦向きか横向きかを選択できます。
・透明な背景
文字通り背景が透明な出来上がりになります。
背景が透明でない場合、別々に作った2つのイラストを合成す場合、背景が透明で無い場合は、重ね合わせしたイラストが下のレーヤーが見えなくなってしまいます。
この様な時に、透明背景を使用する事で、下のレイヤーも表示する事ができる様になります。
・アートボードを作成
アートボードとは、一つのドキュメントに、サイズの違うアートボード数枚を一緒に配置することが出来ます。
・色の変化を見たい場合などに、何種類かの色違いを作成し比較する事が出来ます。
・同じロゴを使った、名刺・パンフレット・リーフレットを並べて配置し、比較する事が出来ます。
個別に書き出しや印刷も出来ますので、使って見て下さい。
最後に
如何だったでしょうか?
Affinity Designer 新規ドキュメントの作成方法の説明でしたが、出来るようになったでしょうか。
私もまだまだ初心者なので、頑張りたいと思います。
Affinity Designerを購入して、最初はどの様にしてイラストを作れば良いんだろうと悩んでいました。
ドキュメントを作れないと先に進めないから、ここの理解は大事ですね。
皆さんも、新しい発見などありましたらコメントお願いいたします。
それでは、また会いましょう。



コメント