素人の私がイラストを始めたくて、とうとうipadを買ってしまった。
金銭的に余裕がある訳でもないのですが、ちょっと無理をしてしまいました。
ちょっと今月は金銭的にキツくなるかな?
iPadには最初からバンドルされているイラスト系アプリはありませんでした。
そこで、ipadで使えるイラストアプリを探してみました。
素人の私がAffinity Designerを使ってみた感想
ipadを購入する時、アップルストアの店員さんから、イラストを始めるなら「プロクリエート」が良いよと勧めていたのを思い出し、購入して使って見ました。(プロクリエートはドロー系のお絵描きアプリです。)
やはり、プロクリエート は絵を描く為のアプリなのかな?
他に『Fresco』『Vectornator』なども検討してみましたが、これらも『プロクリエート 』と同じく絵を描くには優れたアプリの様です。
でも、私が探している物とチョット違っていました。
私がやりたいことは、スケッチや漫画を描くというより、イラレの様な幾何学的なイラストも、ロゴや写真編集などが出来るものが欲しかったのです。
『コンセプト』というドロー系アプリも購入してみましたが、これもイメージが違っていました。
こちらは余裕が出来たらトライしてみようと思います。
イラレのipad版は未だ発売されていないし、発売されても多分高価な気がしますよね。
皆さんもそんな事、思っているのでは無いでしょうか?
イラレ以外に何か良いソフトは無いかとGoogoleで調べて見ました。
良さそうな感じのが有りました。「Affinity Designer」です。
「Affinity Designer」は、iPad版で定価¥2,400円の価格です。
チョット高いけど買い切り(一回切り)だったのでポチってしまいました。
どんな機能が有るのかよく分からないまま、直感で即購入。
勢いで「Affinty photo」も購入してしまいました。定価¥2400円
何か、イラレとフォトショップのイメージで、何も考えずに購入してしまいました。
この判断が、吉と出るか?凶と出るか?
この感覚は、営業で磨き上げて来たつもりです。きっと吉でしょう。
アプリのダウンロードが終わり、アプリを開いてビックリ、素人の私にはチンプンカンプン???・・・
アップルの店員に勧められた『プロクリエート』に関しては、 多くの人がYouTubeで使い方をアップして下さっているので何となく使える様になったのですが、『Affinity Designer』に関しては教材も少なく使いこなせる自信がなくなってしまいました。
救いは、日本語対応になっている事です。でも使い方が分からない。・・・
チュートリアルがついているのですが、説明している音声は英語(字幕は日本語付き)なので、英語の苦手な私は益々パニック。
アフィニティー Designerを色々調べて見ると、Illustratorに匹敵する様なソフトの様です。…ここは私の直感が当たっていました。
このままだとアプリ代¥2,400円x2=4,800円が無駄になってしまうのか?
でもせっかく購入したので、何とか頑張りたいと思います。
このソフトは、Adobe社のイラレに近いソフトには間違いない様です。
ipadでどれだけサクサク出来るのかは、もう少し使ってみないと分からない話です。
とのかく、勉強して使いこなすしかありません。
私と同じ思いをしている人がいれば、一緒に頑張りませんか?
Affinity Designerはどんなアプリなのか?
まず初めに、『Affinity Designer』とはどんなアプリなのか調べてみました。
「購入してから調べるのは逆だろう」と突っ込まないで下さいね。
イラレと同等の機能はありませんが、素人の私が使う分には十分過ぎるアプリの様です。
私のやりたい事は、何となく出来そうな感じですね。
『Affinity Designer』(フィニティーデザイナー)の特徴が、ビットマップデータとベクターデータが同じ画面で描けるソフトです。との説明文がありました。
この段階で意味不明です?? 最初からつまずきました。
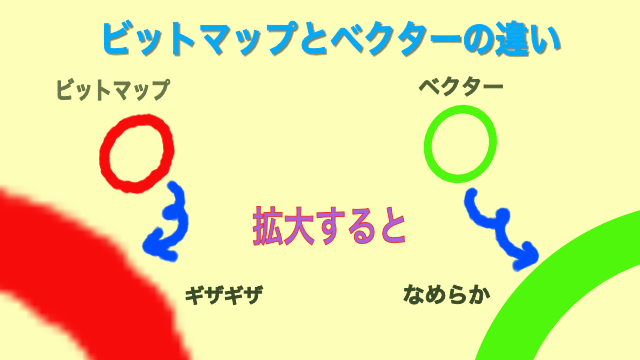
早速、ビットマップとベクターデータの違いを調べてみました。
ビットマプデータとベクターデーターの違いについて
ビットマップは点の集まった画像でベクターデータは数値化された画像です。

ビットマップの特徴
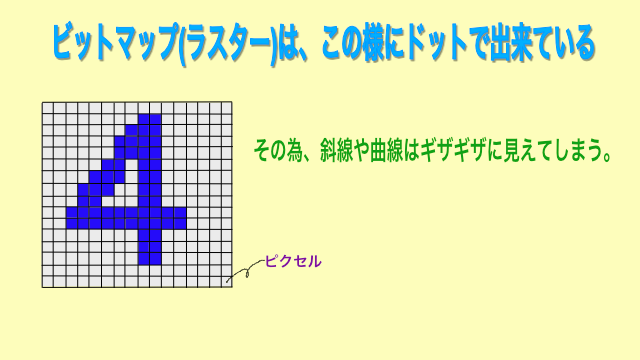
ビットマップデーター画像は点の集まりで構成される画像です。
印刷物を拡大鏡で見ると、色の点(ドット)で出来ている事がわかります。
この様に、ドット(ピクセル)の集合体で出来ているものをビットマップデータといいます。
ビットマップデータで描いた線をどんどん拡大して行くと、エッジ部がボケたり、キザギザになってしまいます。
イメージ的には、

この様に複数の点で線を描いている様な感じと理解して下さい。
ビットマップデータの特徴
(写真等はビットマップで出来ているため、綺麗な濃淡で表現出来るのですね)
・データ量は大きくなります。
・同じサイズでのファイルの書き込み/書き出しを行っても画質の劣化が無い。
ただし、拡大/縮小した場合は、質の劣化が起きる。
*写真やイラストで綺麗な色を表現したい場合に向いている。
ベクターデータの特徴
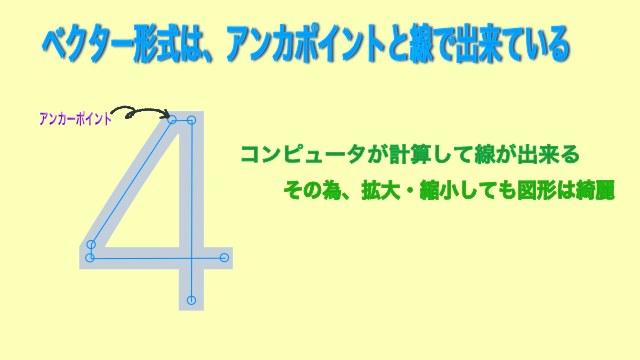
ベクターデータとは、点や線の情報を数値化された画像です。
ベクターデータで描いた線はどれだけ拡大しても線のエッジ部は綺麗なまま残っています。
イメージ的には

この様なイメージですね。
これは、iPad のCPU(頭脳)が計算して数値で記憶しているから、拡大しても比率で拡大縮小できる為、エッジ部が綺麗なまま見る事ができるのですね。
ベクターデーターの特徴
・拡大縮小しても輪郭部は綺麗
・複雑な輪郭/配色を持つ図形などに演算処理が追いつかない場合がある。
・輪郭の編集が簡単に出来る。
*CAD図やロゴなど比較的色再現が少ない物に適してる。
注)ベクターデータで作ったものを、「PNG」・JPEG]のファイル形式で出力するとビットマップ形式になってしまう。
Affinity Designerを素人が使ってみたまとめ
ipad用『アフィニティーデザイナー』を使ってみた感想ですが、覚える事が多すぎて大変です。
デザイン系ソフトを使った経験のある方は、すんなりと受け入れることが出来るのだと思います。
ビットマップデータもベクターデータも用途により使い分ける。
それぞれ、作成中の編集のしやすさを考えながら、どちらで作成するか決める必要があったんですね。
ビットマップのザックリな覚え方としては
ベクターデータのザックリな覚え方としては
このように覚えておけば良いかな・・・。
どちらも、使用する目的別に選択しながら一つの画面上で出来る所が『Affinity Designer』が優れている点の一つです。
最初からこんな感じじゃ先が思いやられる・・・・・
素人がいきな『Affinity Designer』を覚えるには、時間がかかりそうです。
先ずは、言葉の意味を理解するのが大変です。でも、ただ知らないだけで難しいとは感じません。
何か、楽しい! 一つずつ前に進んでいく事が楽しい。
素人の私が『Affinity Designer』を使ってみた感想は、中々良いソフトの様ですが、簡単には使う事が出来なさそうです。このページで使用している画像程度であれば1週間も勉強すれば何とか出来るようになります。
iPadでも十分出来そうです。PC版も有りますので、金銭的余裕のある方は購入を検討してみても良いかと思います。
私の場合は、ipadでイラストを作るのが目的だったので、これからも頑張ってみようと思います。
救いは、afinty 公式ページに日本語版ヘルプ(取説)が付いている事がわかりました。
公式のマニュアルは、https://affinity.help/designer/ja.lproj/# こちらです。
ここに、アフィニティーの操作マニュアルが全て載っています。困った時は、このヘルプを見ながらマスターしようと思います。かなり詳しいマニュアルで助かりました。
みなさんも困った時は、このヘルプをみて勉強しましょう。
また、使用上のポイントを纏めて記事にしたいと思います。



コメント