ワードプレス を使ってブログ記事など作り始めと『サイトマップ』と言う単語がちょこちょこ出てきますよね。
始めたばかりの頃は、サイトマップってどうやって作ったら良いか分からず困った経験から、サイトマップの作成方法と、必要性について書いて見ました。
ワードプレス にサイトマップの作成方法と必要性
ページや動画などのファイル情報や各ページが、どの様な関連性で出来ているか分かりやすく伝えるためにサイトマップがあります。
サイトマップの必要性
サイトマップを作る必要性は、ユーザー(自分のサイトを見に来てくれる人)が、どの様な記事が有るのかを分かり易くする為と、Googleに対して、こんな記事を書いたから登録してね。とお願いする為のものです。
サイトマップには、2種類があります。
一つは、XMLサイトマップです。
このXMLサイトマップは、検索エンジンに対して「私のサイトには、こんな記事を書きましたので早く検索エンジンに登録して下さいね。』とお願いする様なものですね。
検索結果を上位に表示して貰う( SEO)対策にも有効です。
もう一つは、HTMLサイトマップです。
このHTMLサイトマップは、検索してくれるユーザーが記事を捜し易くする為に、サイト内の記事を一覧にまとめたイメージになります。
サイトマップが必要な理由は、ユーザビリティーの向上とSEO対策になります。
サイトマップ作成は、Googleでも推奨しているので作っておきましょう!!
サイトマップの作成方法
私は、ワードプレス を始めた頃、みんなどうやってサイトマップを作っているのかとても不思議でした。
記事を書く度にサイトマップを更新するの?・・・大変な作業だな!と思っていました。
でも安心して下さい。
便利な、プラグインが有ったんですね。
これさえ使えば、初心者でも簡単にサイトマップを作る事が出来ます。
サイトマップ作成用プラグインソフトは色々ありますが、ほとんどの人が使っている次の2つを紹介します。
・「Google XML Sitemaps」
・『PS Auto Sitemap』
プラグインのインストール方法は、分かっていると思いますので、ここでは省略します。
「Google XML Sitemaps」プラグインソフト
このプラグインソフトは、記事を公開した時点で自動的にサイトマップを更新してくれて、google検索エンジンに自動で通知してくれるプラグインです。
設定方法は、特に必要が無く、インストールして有効化するだけです。
有効化するとワードプレス の外観メニューに『Google XML Sitemaps』が表示されます。
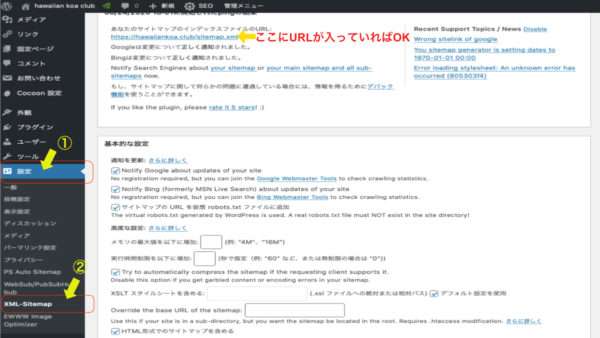
『Google XML Sitemaps」を開くと

あなたのサイトマップのインデックスファイルのURL:サイト名/sitemap.xmlと表示されていればOKです。
次に『Google XML Sitemaps」の設定です。
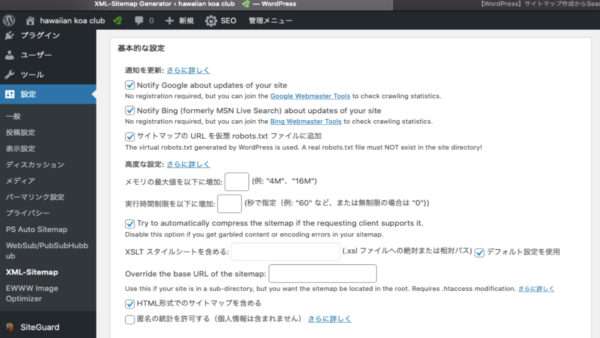
・基本的な設定

ここは初期値のままでOKです。

・投稿の優先順位
◉『 優先順位を自動的に計算しない』 にチェックする
・sitemapコンテンツ

ここではカテゴリーページを含めるにチェックを入れてもOK
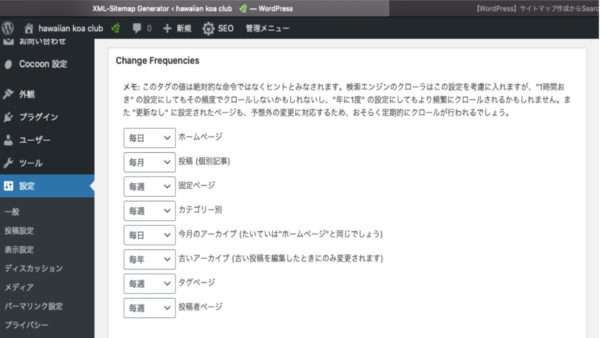
・Change Frequencies
ここは、変更なし

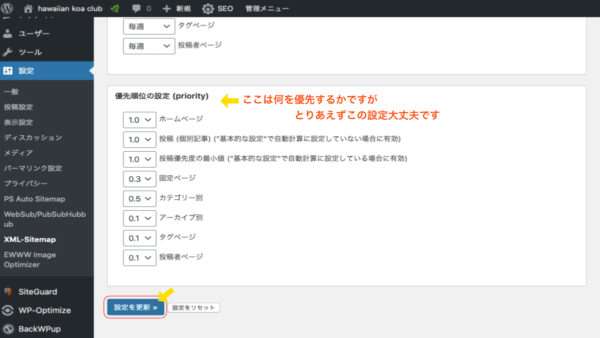
・優先単位の設定 (priority)
初期値でも問題ありませんが、私は下記の様に変更しています。

最後に設定を『更新』をクリックして、終了です。
『PS Auto Sitemap』プラグインソフト
先に、ワードプレス の固定ページでサイトマップと言う新規記事を作っておきましょう。
タイトルは、とりあえず『サイトマップ』にしておきましょう。
今は、記事の内容は空白のままで大丈夫です。
ワードプレス の新規プラグインの追加から『PS Auto Sitemap』をインストールして有効化します。
ワードプレス の『設定』の中に『PS Auto Sitemap』が表示されます。
ここから、『PS Auto Sitemap』を開きましょう。

固定ページで作っていたサイトマップのページ↓↓

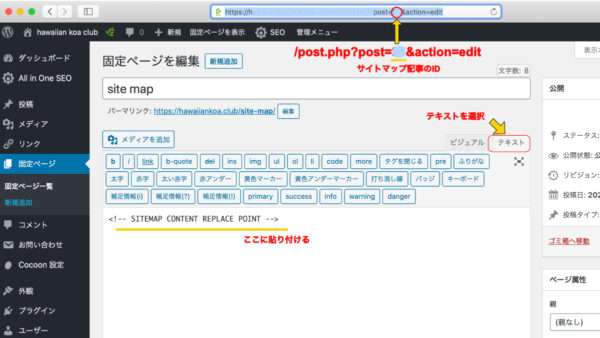
サイトマップを表示する記事の箇所に、先ほど固定ページで作ったサイトマップ記事を公開すると、検索バーにアドレスが表示されます。
検索バーにカーソルを合わせ、クリックするとサイトのIDが表示されます。
サイト名/post.php?post=◯&action=edit などと表示されます。
post=◯の数字を記入します。
この数字は記事IDと呼んでいます。
・・・サイト毎にこの数字は違いますので間違わない様にしましょう。
(先ほど固定ページで作った自分の『サイトマップ』の記事IDですよ)
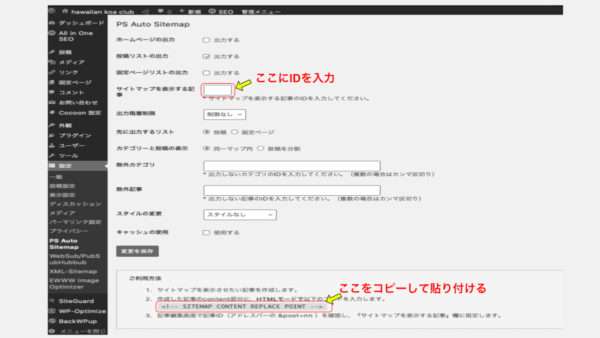
『PS Auto Sitemap』設定画面内の【サイトマップを表示する記事】の所に、自分の記事ID(数字)を入力します。
最後の方に
この様なコードが書かれています。
これをコピーします。
次に
固定ページで作っておいたサイトマップの記事欄にテキストモードにして貼り付けるだけです。
これで記事を公開すれば、新規記事を追加した場合、自動的にサイトマップが更新されて行きます。
ここまでが、サイトマップの作成方法になります。
Search Consoleへ登録しておきましょう。
サーチコンソールとは、googleが提供する検索結果のサイトの表示順位や、管理、改善などを行う事が出来る無料のサービスです。
メールアドレスがあれば、誰でも簡単に登録する事が出来ますので、商用サイトを考えている方は、必須だと思います。
サーチコンソールの登録が済んだら、
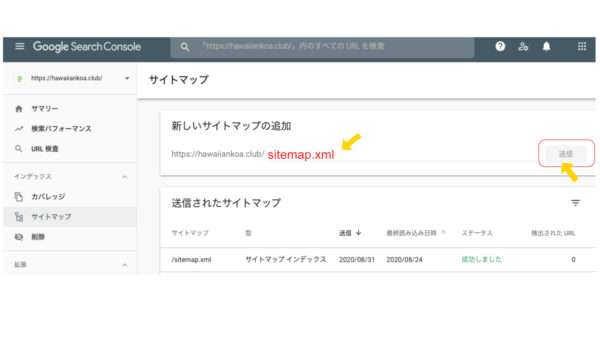
サーチコンソールのメニューから『URL 登録』をクリックし、サイトマップの登録を行う。

これは、google に「こんな記事を追加したよ」と知らせ、「早く検索結果に登録してね」と知らせる事です。
サイトマップの登録をしない場合、検索結果に表示されるまでの期間が長くなってしまう場合があります。
サーチコンソールの登録は、無料ですので登録をお勧めします。
サイトマップの作り方と必要性 まとめ
サイトマップは、ユーザビリティーと検索順位向上(SEO)の為、作成することをオススメします。
サイトマップを簡単に作成するプラグイン
XMLサイトマプの設定は
・「Google XML Sitemaps」
HTMLサイトマップの設定は
・『PS Auto Sitemap』
の設定方法の解説でした。
また、サーチコンソールに登録し、サイトマップを登録しておきましょう。



コメント